
Website and Backoffice
Here is your proposal, carefully spun with your brand and business goals in mind.
Let's dive into the details and explore how we can make your vision a reality.

Let us introduce ourselves
We're a creative agency based in Lisbon that has been spinning websites since 2017 for clients all over the world.
We specialize in custom-made websites tailored to your brand, and use cutting-edge technologies and all the SEO best practices to lift your website above your competitors.
Curious?
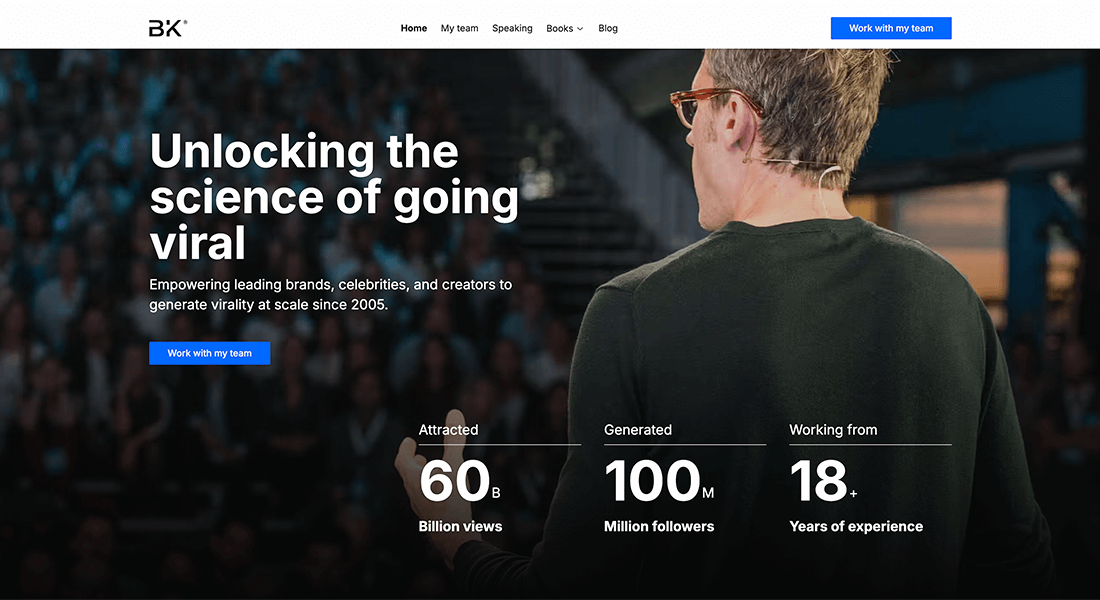
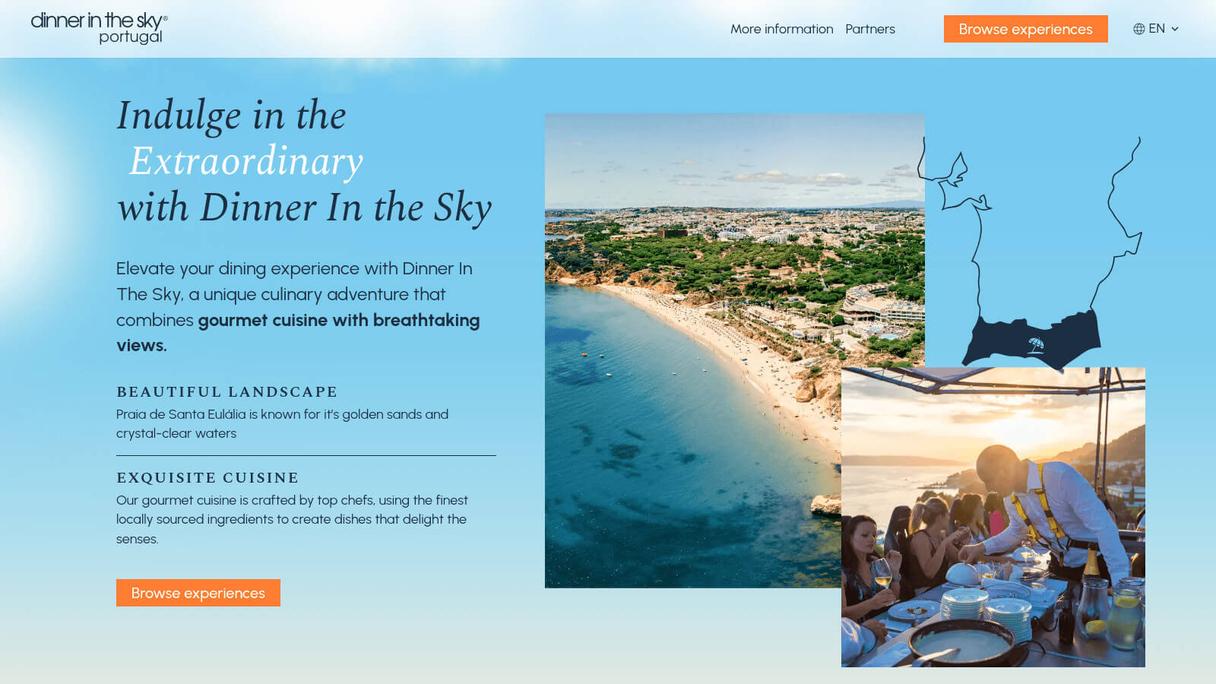
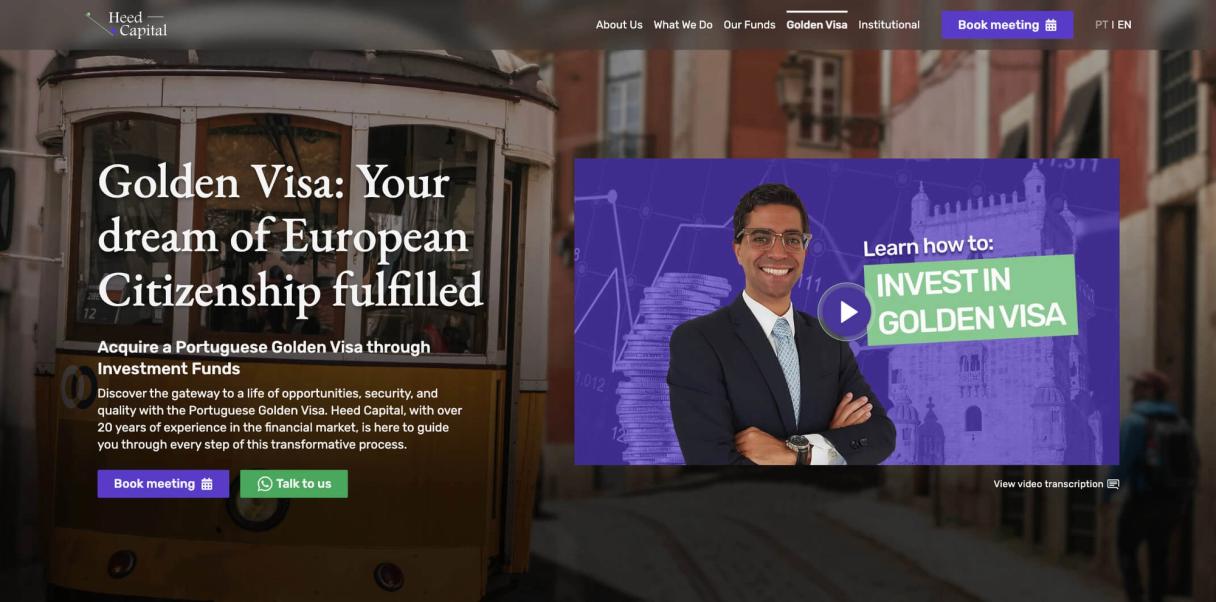
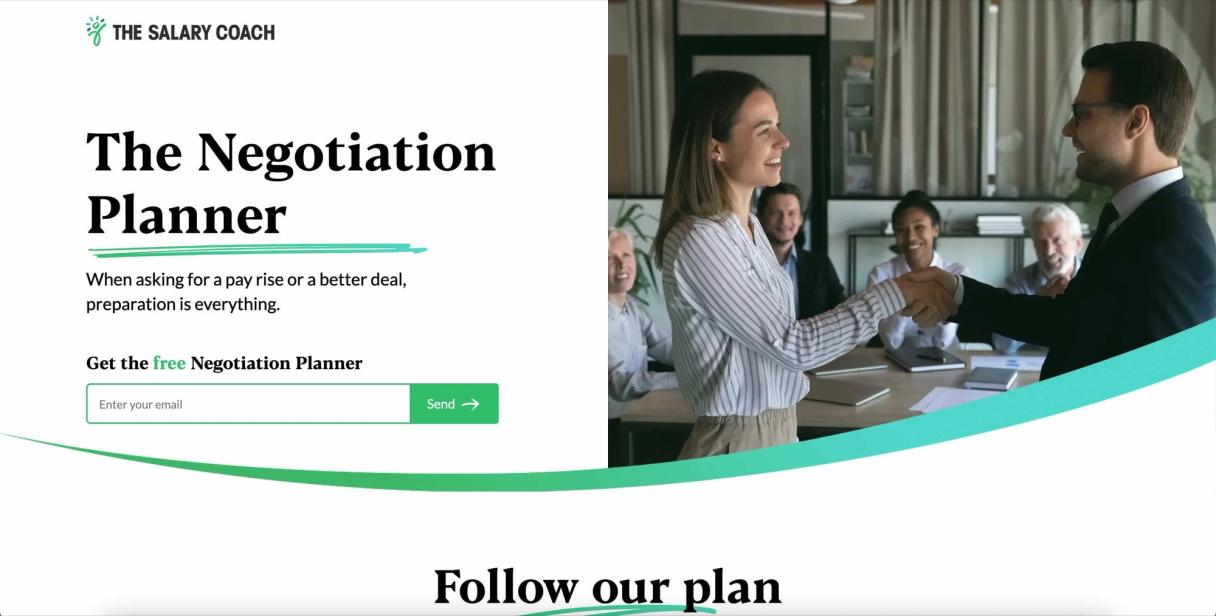
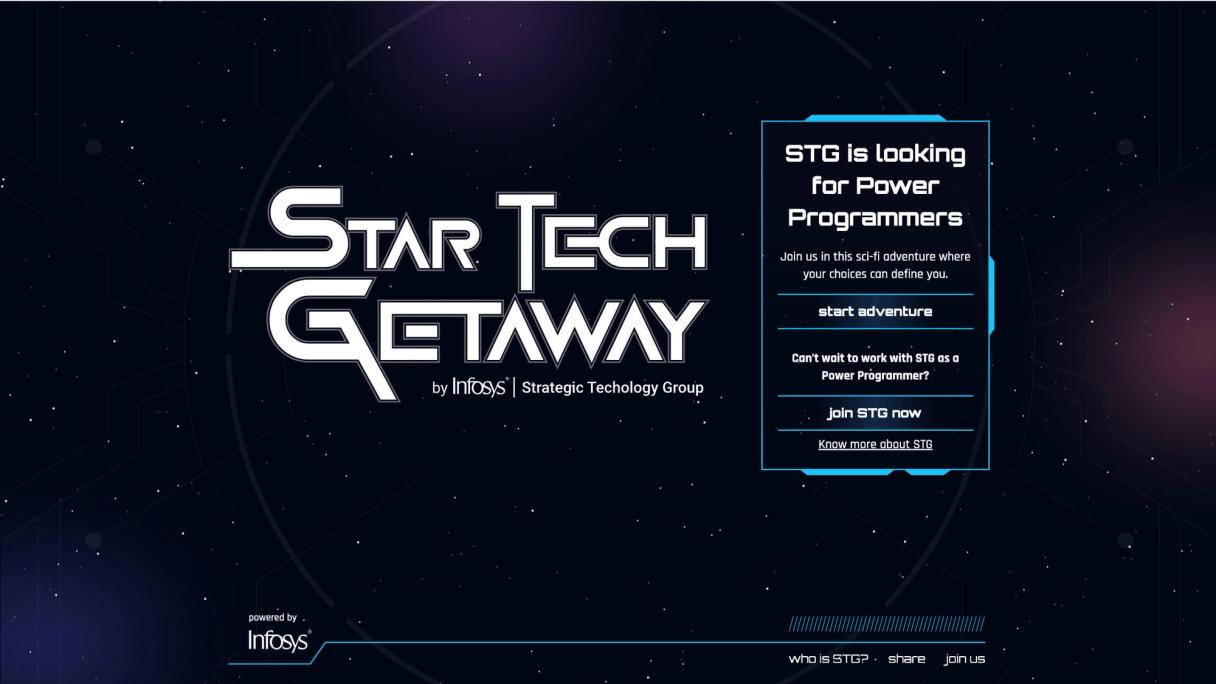
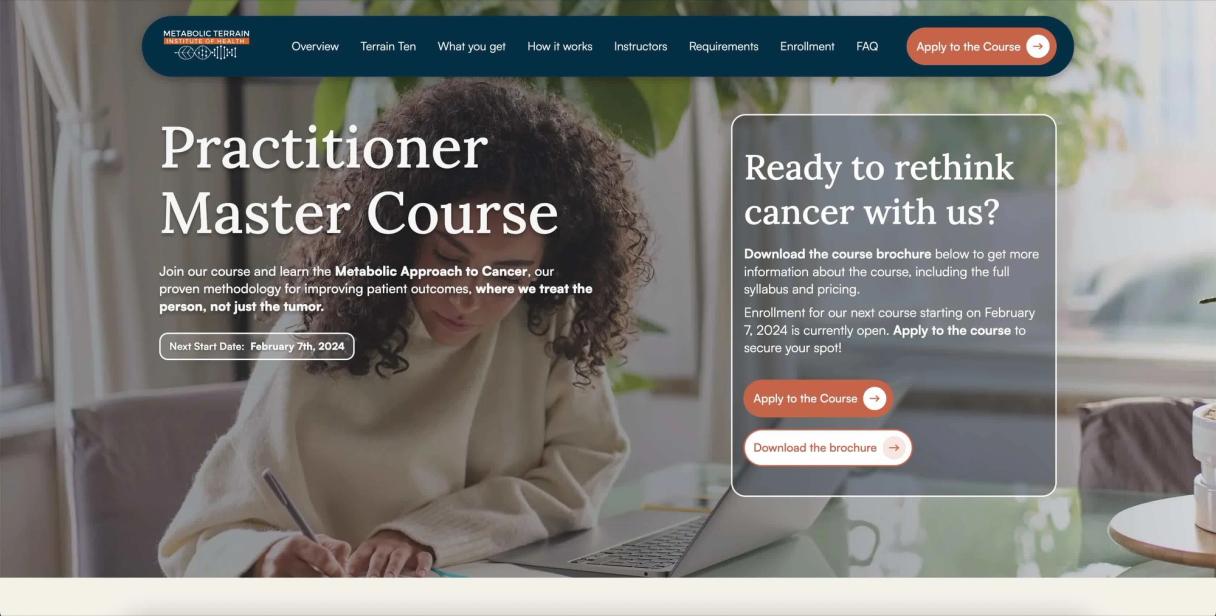
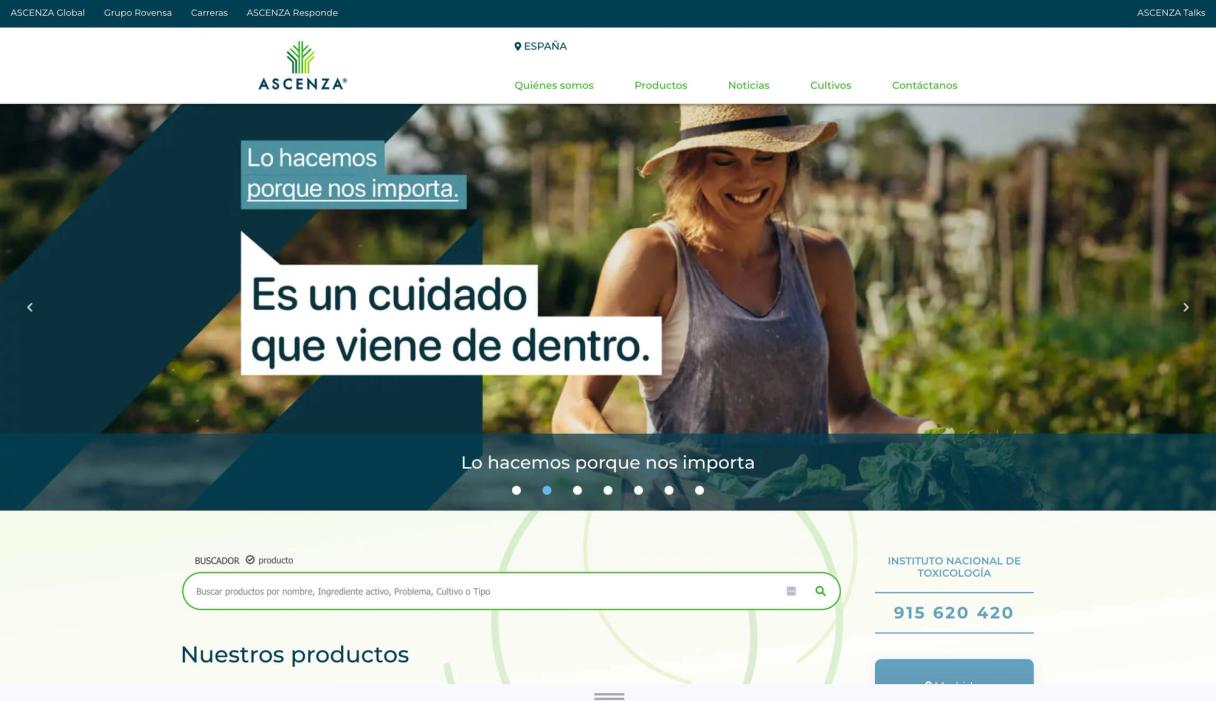
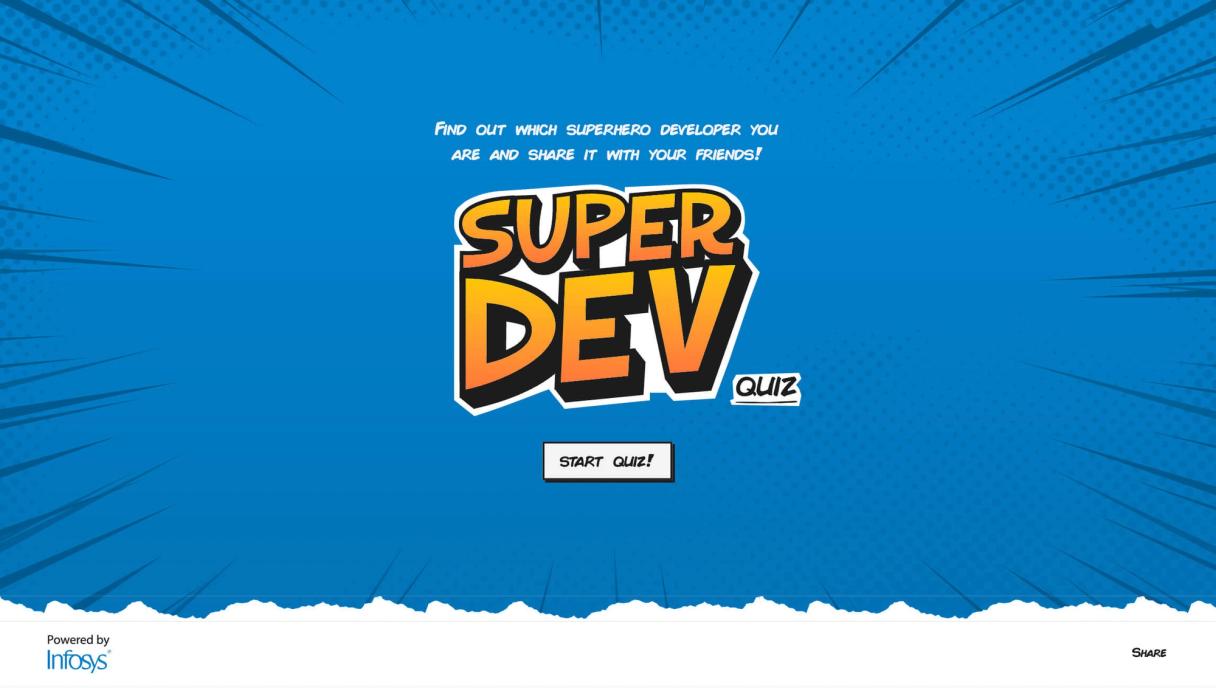
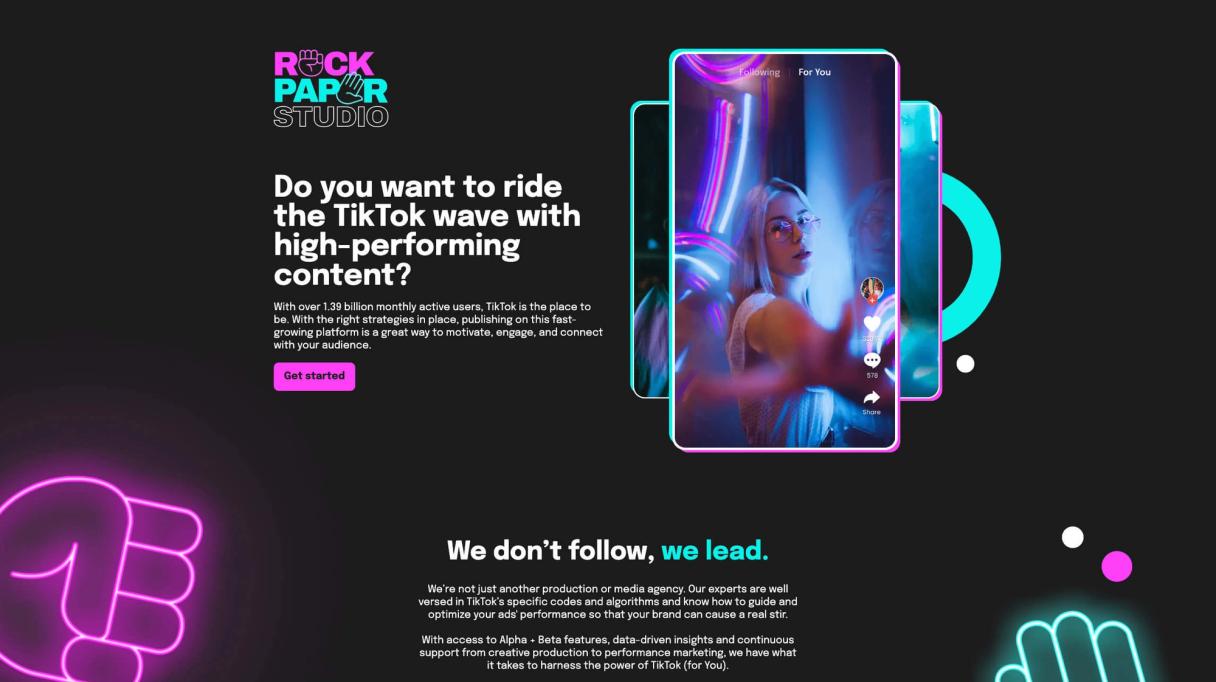
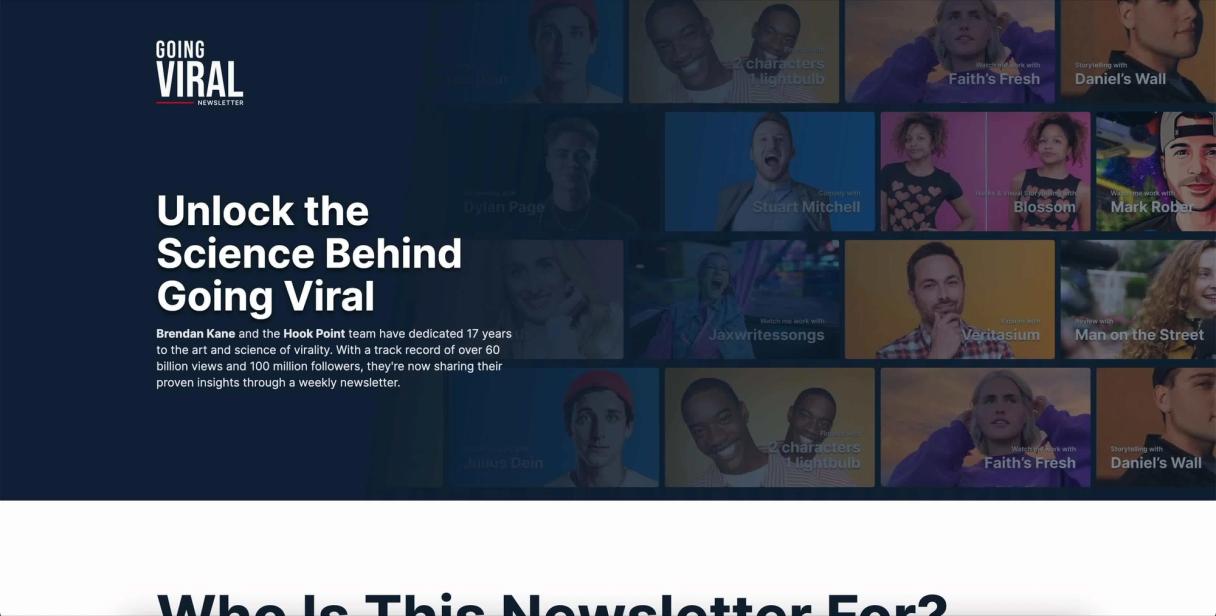
Recent works
































































Objectives
Our services have but one goal, to serve yours.
So before we discuss deliverables, we need to ensure we understand your objectives so that all our efforts are focused on accomplishing them.
Here are the objectives we aim to achieve with your project:
Professional web design
Lead Generation
Increased Sales
Search Engine Optimization (SEO)
Ease of Content Editing
Digital Presence Growth
Low-maintenance / low-cost
Scope of Work
Website
We will design, develop and deploy a fully functional and responsive website for the client's brand.
You can find below all your website will include:
Reusable sections
Instead of a rigid design, your website will be built using reusable sections. This means that even after your website goes live, you still get to pick and arrange these sections to keep your website up to date with your current requirements.
The sections below exemplify the ones we are considering for your website. Which ones will actually be needed will depend on your content, and will be discovered during the wireframing phase.
This proposal includes up to 15 distinct sections.
The large, attention-grabbing section at the top that introduces what your site is about or encourages you to take action. It your website's front door, designed to quickly engage and guide you.

The large, attention-grabbing section at the top that introduces what your site is about or encourages you to take action. It your website's front door, designed to quickly engage and guide you.

This section has text on one side and in the other you can add an image, video, illustration, etc. Very flexible, can be used to display all kinds of information.

This section is a great way to present small but prominent texts. It can also serve as a way to draw attention to an action.

Allows you to spotlight your business growth and achievements through your most impressive numerical stats.

An accordion allows visitors to expand and collapse sections, showing information neatly and without clutter. It is perfect for those FAQs about your service/product.

Combines the simplicity of a list with the structured layout of a grid, offering a visually pleasing and organized presentation. Can be used to list your products, services or even act like a small navigation menu.

Cards display small, digestible content, like a post or a summary, in an organized way. Each card typically represents a piece of content, making it easy to browse and find what you're interested in.

Just like the name suggests, this is where you can present all your co-workers, giving you an opportunity to humanize your company. Also allows you to talk a little bit about them and their expertise.

Highlights your most interesting articles to increase the likelihood that the user will see them. Commonly used in homepages.

A good way to highlight something important. It can be a quote from a co-worker or even a quote from someone who inspired you or your company values.

A section to share with the users your costumers feedback.
This provides authenticity and confidence to users that your service is of quality.

Show the users your global presence. This is a good way for the user to see where your company is all over the world.

Consists of tabs or buttons that users can click to switch between different categories of information. Helps save space, reduce clutter, and provide a more organized and user-friendly experience.

CTA stands for Call To Action, this section's purpose, which uses a button or link to ask you to take a specific action, like 'Sign Up' or 'Buy Now.' Clicking on a CTA guides the user to the next step, helping them achieve their goal.

Forms let your visitors get in touch with you, and can be used as contact forms, for surveys, or even newsletter registrations. Depending on the designs, they can live on a section of their own, on a CTA section, or a contact section.

Responsive design
To ensure your website display correctly across all devices, all our designs will be delivered in desktop, tablet and mobile dimensions.

Articles area
We will design an area dedicated to articles, tailored both for showcasing news and sharing knowledge based content.

Extra assets
Besides the main design, we will also design a few secondary but no less important assets for your website.
Favicon
Open Graph image
404 page
Other Features
Other Characteristics
Backoffice
To ensure your independence editing your website content, we'll provide you with a Content Management System (CMS) based on Sanity.
Here are some of the features it provides:

Page builder
Manage navigation
Search Engine Optimization (SEO)
Real-time editing
Live Page Previews
Our process
Here you can find the steps that we will go through for your project, and what is expected of you on each step.
Asset Gathering
Before we can kick-off the project, we need to ensure we have all the assets our team will need. This may include things such as the copy of your website, images, brand book, videos, illustrations, etc.
Wireframe
We then start by doing wireframes of your project.
These will provide a clear overview of the page structure, layout, information architecture, user flow, functionality, and intended behaviors.
This wireframe is then shared with you using Figma, where we can collaborate on it through comments to ensure you're happy with the content structure.
Design
With the wireframes to guide the structure and functionality, the next step is to work on your project's design.
This step comes in three parts:
We start by looking at your competition and other useful references we can find to learn what they're doing right that we can take inspiration from.
Next we create the look and feel, a single page of design that showcases how the final design will look and feel, so we can get early feedback before we delve on the whole project.
Finally, with the look and feel validated, we design the rest of the project, in desktop, tablet and mobile dimensions. We also design the extra assets such as the favicon and open graph image.
Development
It’s time for our team to implement the design you validated. Our team focuses on code reusability for easy maintenance, accessibility, and SEO best practices to ensure top performance on Google.
This is also when we work on your backoffice, preparing it to allow for easy content updates in the future.
Deployment
With everything ready, it's time to go live! This is as exciting as it is simple as by now your website is already hosted on Netlify, so all we need is to point your domain at your new website, configure HTTPS, and we're ready for your visitors to reach you at your new digital home!
Training
We will guide you through the backoffice and show you how to make the most of everything we have implemented for you.
Investment & Delivery
Investment
VAT is added to the amount shown at the legal rate.
Amount to be paid in two installments:
- 50% at moment the project is awarded
- 50% on project delivery (to be paid within 30 days after the invoice issue).
Other payment terms may be agreed.
Estimated time of delivery
The estimated time of delivery is counted from the date of project start, which is subject to the team availability at the date of approval.
Furthermore, it presumes that client feedback, content and assets needed for the project are all provided in a timely manner.
Additional Costs
According to the needs considered, we estimate hosting of the website and CMS will be free of charge.
Our tech stack
Our team uses cutting-edge technologies to deliver great experiences so you can stay ahead of your competition.



Astro
Astro is an innovative web framework for content-focused websites, that powers the world's fastest websites. It delivers highly optimized static HTML with zero JavaScript overhead by default, ensuring secure websites with outstanding performance, scalability and SEO.



Sanity
As an headless CMS, Sanity decouples content from the site, allowing consuming content across multiple channels (websites, landing pages, etc.).
Its open-source React-based interface allows for easy configuration, extensive customization, and allows for real-time multi-user editing akin to Google Docs.



Netlify
Offers a generous free plan and includes a CDN for a fast global distribution. Also has a continuous Deployment, for a faster development/release cycle.



Figma
Figma allows our team to work seamlessly together in real-time, regardless of location. Its cloud-based platform ensures that everyone is on the same page, reducing communication gaps and speeding up the design process. This way we can create, iterate, and prototype with ease, leading to faster, more effective results.
Maintenance
No maintenance required
Most of our customers do not need any monthly maintenance fee for the following reasons:
Robust and safe technologies
No bugs left uncaught
Safe editing experience
Generous third-party free plans
Our Maintenance options
For more demanding customers, we have two types of maintenance available that we usually provide (other models can be discussed).
General Conditions
- The code developed during this project can be supplied to the customer, if requested.
- All changes to the services described in this proposal may be subject to re-budgeting.
- All changes to structure, layout or design done after the design phase may be subject to re-budgeting.
- The client must appoint a representative with authority to provide, or obtain, any information or approvals necessary for the development of the project by Digital Spiders. It is the responsibility of this representative to coordinate the program, review and decision process.
- The work schedule will be agreed after the approval of this proposal and its formal award. Any delay or change to this schedule for reasons unrelated to Digital Spiders may imply a new schedule and new budgeting.
- Digital Spiders reserves the right to mention works developed for the purpose of portfolio in commercial, advertising or press dissemination.
- After the project is awarded, the cancellation for reasons unrelated to Digital Spiders implies the payment of the total amount. This payment does not contemplate the possibility of using the material developed until then.
- The project must be awarded in writing and implies acceptance of the conditions presented here, this awarding will only be considered after payment of the amount defined for that purpose.
- After the project delivery, a 90 day warranty is given, during which the correction of bugs found is free of charge.
- This budget is valid for 14 days.
- Exceptional conditions: this budget provides for a maximum period of 0 weeks for completion of the work, from the date of award. Failure to complete the work within the period indicated, for reasons unrelated to Digital Spiders, provides for the invoicing of the remaining amount at the end of this period.